今天主要要來介紹這三個元件及彼此之間一個簡單的應用,首先先來提一下EditText、textView,及彼此的一些差別。
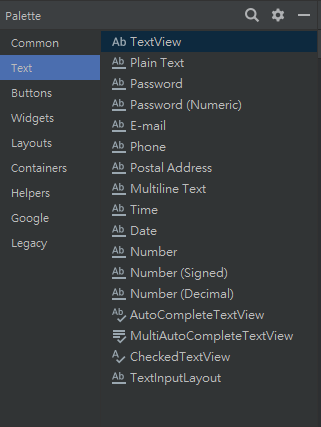
首先先附上一張元件圖:
大概可以看到很多Ab及Ab包含底線的元件,Ab(無底線)也就是textView,Ab(包含底線)則是EditText,且EditText又有很多其他不同種的輸入屬性(Plain Text、Password...等)。
而以下是我的個人見解:
所以今天主要要來使用EditText輸入東西進去,再透過button來顯示出我要的textView文字,那麼就先將元件都拉入layout。
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="286dp"
android:layout_height="126dp"
android:gravity="center" //元件內部置中
android:textSize="40dp" //字體大小為40dp
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.154" />
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName" //輸入屬性
android:hint="請輸入你的名字" //灰色文字標籤
android:gravity="center" //元件內部置中
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="送出"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.645" />
</androidx.constraintlayout.widget.ConstraintLayout>
如果在TextView內加入:
android:text="顯示的文字"
他會直接把你想顯示的文字show出來。(所以通常用於不會去更動到的文字,其他通常由java檔來設定)
而如果在EditText加入:
android:text="顯示的文字"
他會在輸入框內直接加入你想顯示的文字。(通常比較少這樣用,大部分比較常用到上面程式碼的android:hint)
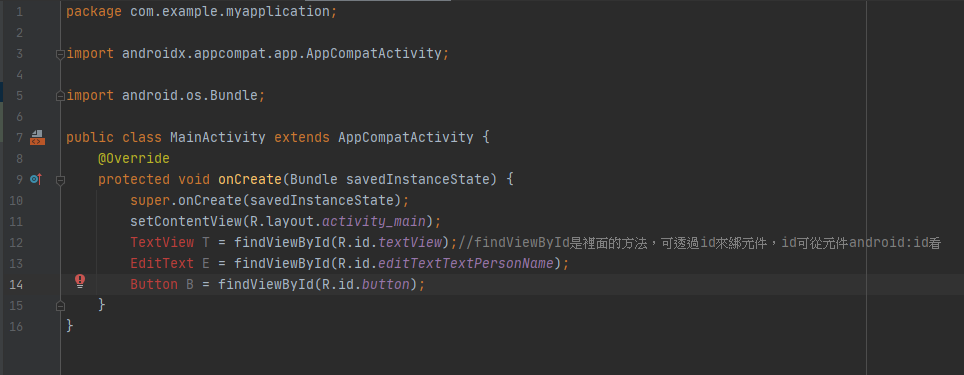
那麼接下來就開始設計java檔,首先先來綁定元件。
在宣告的時候你可能會發現元件是紅色的,可以透過點擊紅色的區塊,然後按alt+enter->import class將元件import進來。
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是裡面的方法,可透過id來綁元件,id可從元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
}
}
或者也可以:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.*;//把widget底下的東西都import
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是裡面的方法,可透過id來綁元件,id可從元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
}
}
接著首先來設定button按鈕的監聽(listener),首先有兩個方式可以來做設定監聽。
MainActivity.java寫入:
B.setOnClickListener(new View.OnClickListener() { //因為我的Button名稱宣告是B,所以是監聽按鈕B
@Override
public void onClick(View v) {
//要做的事情
}
});
activity_main.xml:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="送出"
android:onClick="listener" //加入onclick,可在MainActivity.java宣告的方法名稱、以及設定要做的事
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.645" />
MainActivity.java:
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
/*
TextView T;
EditText E;
Button B;
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是裡面的方法,可透過id來綁元件,id可從元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
/*
T = findViewById(R.id.textView);
E = findViewById(R.id.editTextTextPersonName);
B = findViewById(R.id.button);
*/
}
public void listener (View v){ //寫在onCreate外面
//要做的事(但是會讀不到上面onCreate內所寫的宣告元件(當然也拿不到綁定的東西),可以先宣告在onCreate外面,然後在oncreate進行綁定,如以上註解的部分,就能使用T、E、B這三個綁定元件做操作了)。
}
}
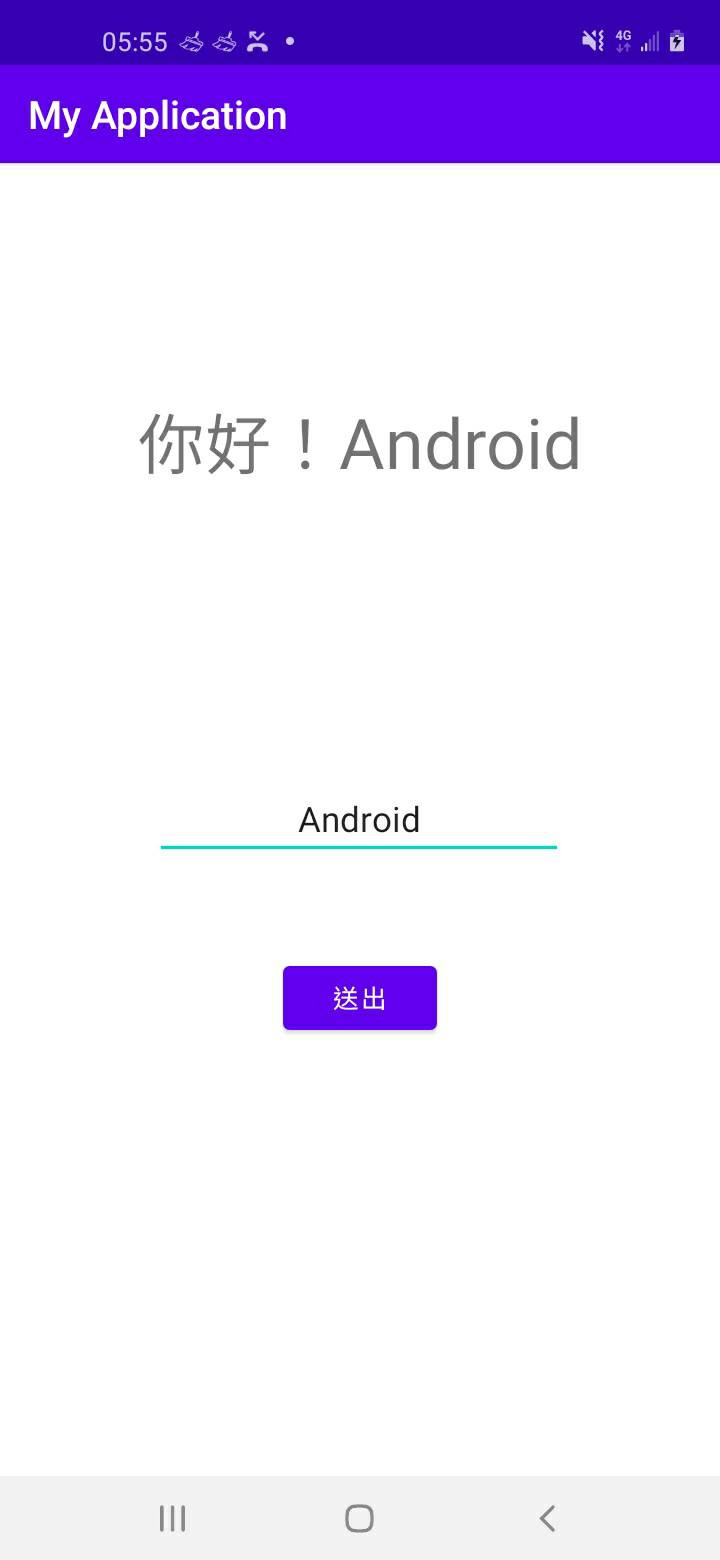
那麼接著來設計取得輸入值及顯示
B.setOnClickListener(new View.OnClickListener() { //因為我的Button名稱宣告是B,所以是監聽按鈕B
@Override
public void onClick(View v) {
String string_E = E.getText().toString(); //getText()取得輸入,toString()轉為String型態
T.setText("你好!"+string_E); //設定textView文字
}
});
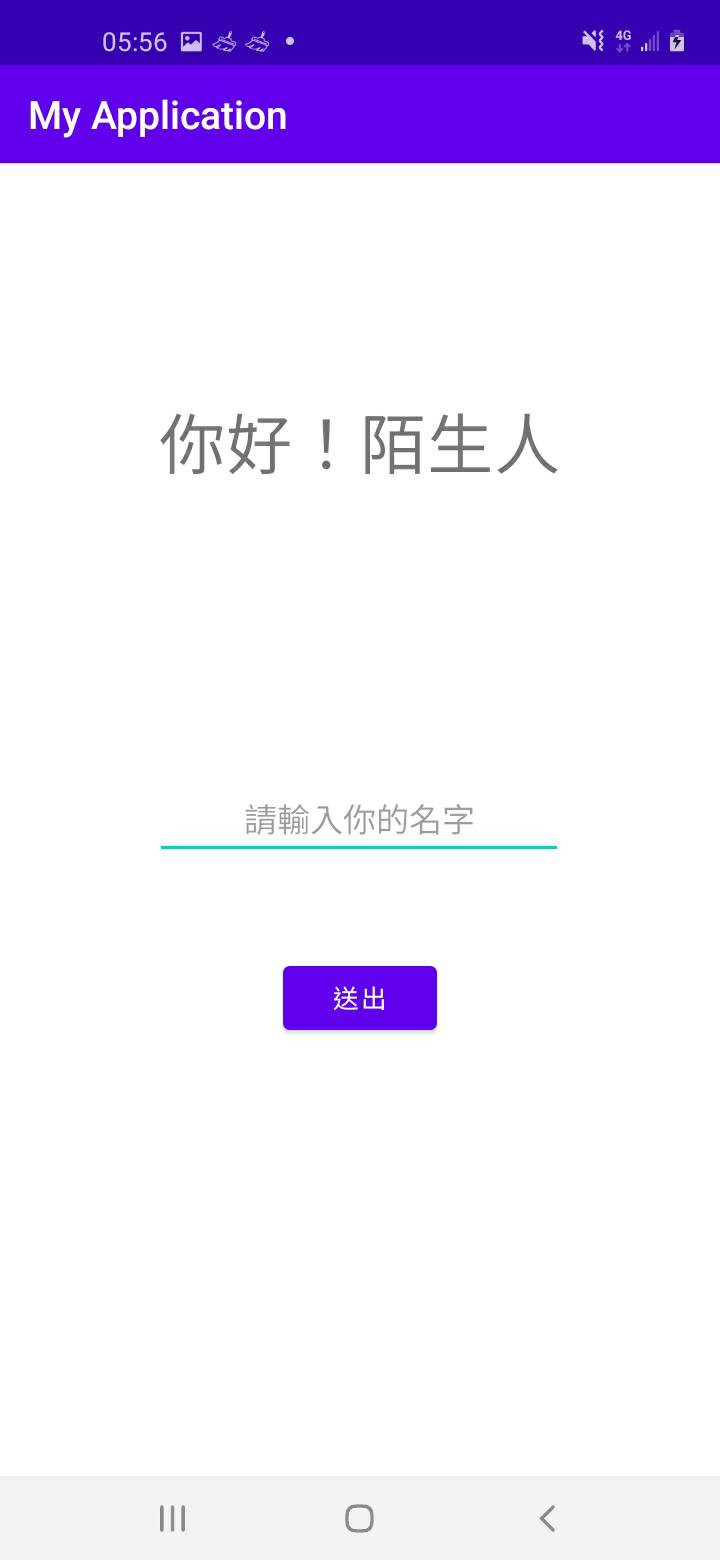
當然你也可以在裡面設計條件(例子)
B.setOnClickListener(new View.OnClickListener() { //因為我的Button名稱宣告是B,所以是監聽按鈕B
@Override
public void onClick(View v) {
String string_E = E.getText().toString(); //getText()取得輸入,toString()轉為String型態
if(!("".equals(string_E))) //如果String_E="",則不進入if
{
T.setText("你好!"+string_E); //設定textView文字
}
else
T.setText("你好!陌生人");
}
});
MainActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView T = findViewById(R.id.textView);//findViewById是裡面的方法,可透過id來綁元件,id可從元件android:id看
EditText E = findViewById(R.id.editTextTextPersonName);
Button B = findViewById(R.id.button);
B.setOnClickListener(new View.OnClickListener() { //因為我的Button名稱宣告是B,所以是監聽按鈕B
@Override
public void onClick(View v) {
String string_E = E.getText().toString(); //getText()取得輸入,toString()轉為String型態
if(!("".equals(string_E))) //如果String_E="",則不進入if
{
T.setText("你好!"+string_E); //設定textView文字
}
else
T.setText("你好!陌生人");
}
});
}
}